IQPC Portals
You may also like

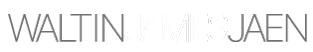
System That Allows for all Event Product Selection
. Case Study: Conference/Event Reg

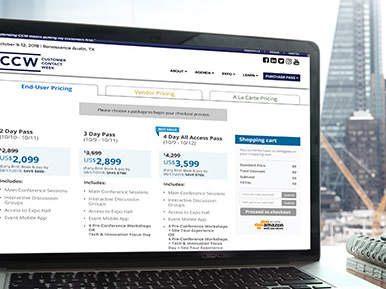
Simplify & Accelerate the Process of Surety Bond
URL: https://www.instantsuretybond.com

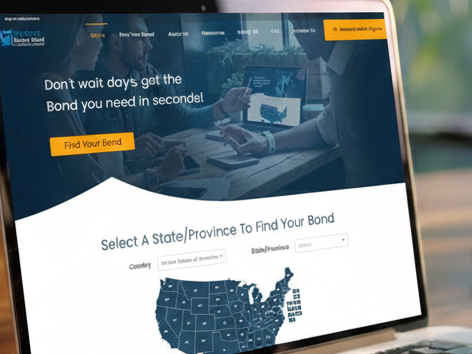
IQPC Member Portal
Wireframe, storyboard, user-journey, prototype, mockups, template designs, and design guidelines.

Customer Contact Week
Vegas | Austin | Nashville | Miami

Case Study: IQPC Conference and Portal Apps
Wireframe, storyboard, user-journey, prototype, mockups, template designs, and design guidelines.

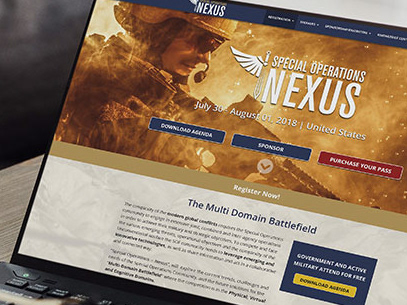
Special Operations NEXUS
www.defenceiq.com/events-sofnexus/

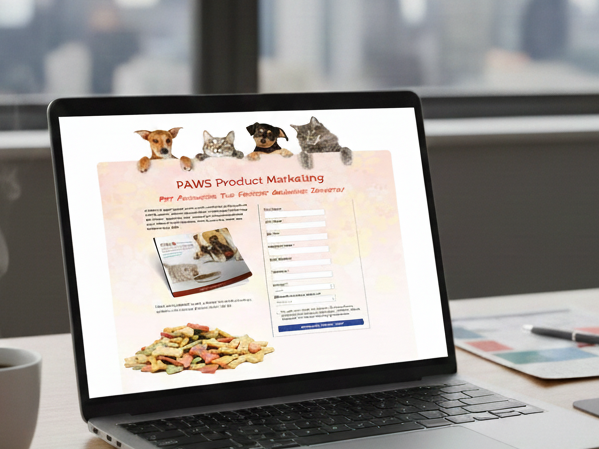
Fetch! Dashboard and Search Page
Researching Underwriting Guidelines

Fire Safety Series
Saudi Arabia & Bahrain

High-Converting Landing Pages

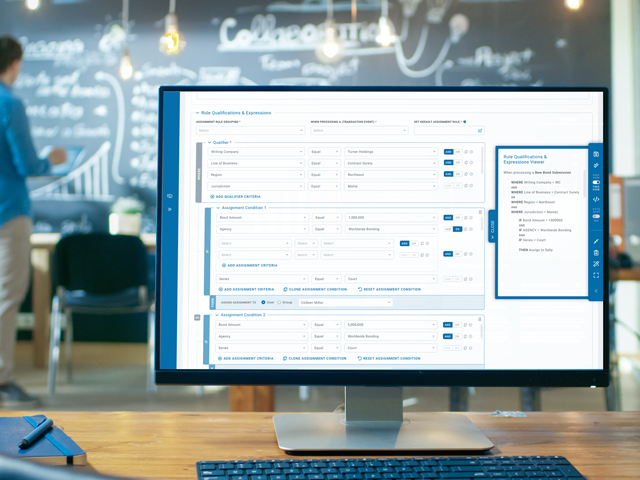
Case Study: Rules Management